What Quplo Is
Quplo (pronounced “CUE-plo”) is a Web prototyping tool that fits in a niche somewhere between pure visual design and building your app. It’s completely Web-based and requires no downloads, and the results can be viewed instantly.
What It’s Not
Just to be clear, Quplo is not a Balsamiq Mockups clone, nor does it try to be. The emphasis is on interactive prototypes and not static images. Unlike Balsamiq, Mockingbird, or Microsoft SketchFlow, Quplo has no drag-and-drop graphical designer. At its core is a syntax-highlighting text editor that supports HTML 5, CSS, and Quplo’s own built-in language. Quplo complements, rather than competes with, wireframe drawing tools.
Similarly, Quplo doesn’t generate wireframes in the rough, handwritten style commonly seen in prototyping. As such, it does nothing to protect you from the false perception of completeness that customers and nontechnical managers may have when viewing your prototypes — you’ll have to deal with that yourself. On the other hand, it gives you complete control over your prototype’s interface and behavior.
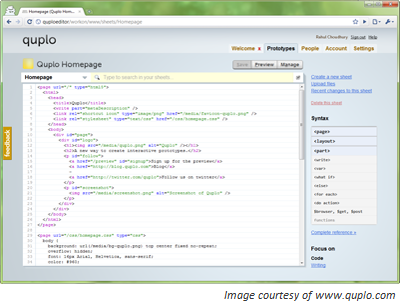
User Interface
The UI is intentionally sparse, with little more than the editor itself on the left and a syntax reference list on the right. One nice touch is that the editor can be expanded to fill the browser window, which maximizes screen real estate when writing markup. Presentation is clean and easy on the eyes, with soft-looking gradients throughout the site.
Compatibility and Performance
I tested Quplo in Firefox 3.6.3 on Windows 7 and XP. Performance was good in both operating systems. I did notice a bit of choppiness scrolling in the text editor at times, but it had no effect on the overall experience.
When I attempted to view the site in Internet Explorer, I got a rather humorous surprise:
I’m certainly no IE fan, but I’m not sure how I feel about this. At least it fails gracefully.
Update: Martin Kool from Quplo commented to explain the rationale behind not supporting IE at this stage, and that it will be supported before they go live.
Rich Editing Functionality
The online editor is slick and carefully tailored for editing markup. Line numbers are shown by default. Syntax highlighting and auto-completion are fast and don’t interfere with typing.
Quplo’s Built-In Language
Quplo supports a tag-based language that’s an unusual hybrid of declarative tags and imperative actions. It offers simple functionality like looping, variables, and conditionals, but perhaps more importantly, it also lets you reuse sections of markup with a templating system consisting of “layouts” and “parts”.
Subscription Model
Quplo is available on a monthly subscription basis under a number of plans. Plans vary in storage space, maximum number of users, number of prototypes, and several other bullet-point features. Daily backups and export capability are part of each plan. Closing your account deletes your prototypes, so make sure to export copies if you decide to end your subscription.
Support
The people at Quplo are extremely helpful and responsive when it comes to questions, and they’re active on Twitter, email, and their own blog.
Conclusion
Quplo is a promising new prototyping tool that’s currently in beta. While most of the functionality could probably be substituted with a combination of other tools (offline text editor, JavaScript, server- or client-side includes, Google docs, etc.), Quplo distills everything you need to build interactive prototypes into a single, easy-to-use online service. I’m considering integrating Quplo into my design workflow for my next project, and I look forward to the initial release.